A skip (navigation) link provides a way for users of assistive technology to skip what can often be many navigation links.
- This skip link should go right after the body tag, (it should be the first thing a keyboard user would tab to on your web page).
- Hide the skip link from sighted users but ensure that the link becomes visible when it is in focus.
- Include a href that links to the main content of the web page. Often you will want to have an href such as href=’#main-content.’
- Include clear link text so that users of assistive technology know exactly what clicking on the skip link will do.
How to add skip links using the WP ADA Compliance Plugin

- From the Dashboard menu choose “Web Accessibility > Settings”.
- Click on the “Content Filters” tab.
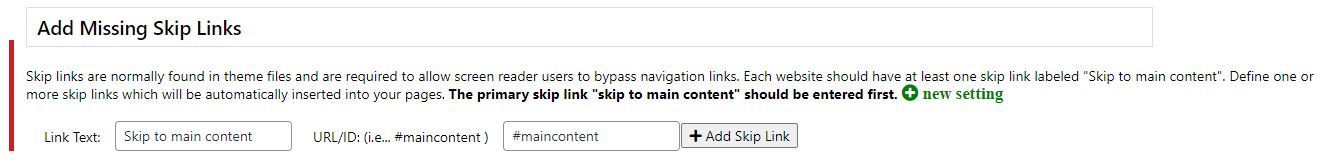
- Scroll down the page until you see “Add Missing Skip Links”.
- Enter the link text – Note: It is important that the first link that is entered is the primary skip link which should take the user to the main content of your page.
- Enter a URL or # sign and the ID for the section on the page that includes the target content
- Click “Add Landmark”.


