The Plugin has several features that are integrated into the WordPress editor screen.
WAVE Evaluation Tool & WC3 HTML Validation
When viewing a page inside the editor simply click on the Evaluate with Wave or Validate HTML links to open the selected page for evaluation in WAVE or the WC3 HTML Validation Services. These links are provided for convenience only, the WP ADA Compliance Plugin and AlumniOnline Web Services LLC are not affiliated with the WC3, WAVE or WebAim in anyway.

Accessibility Report
When an issue has been found in the selected page a red “Accessibility Report” button will be displayed on the editor screen.
Clicking on this button will open a report of the errors. Depending upon your plugin settings, this report may include issues that are being automatically corrected and can be identified by the the following note under the page title: ”** being auto corrected”. Errors that are being automatically corrected can be ignored or corrected as desired but when a page is displayed the issue will not be present regardless of the action you choose.
Format Selector
 Tables used for presentation only should have the attribute role=”presentation” added to the table tag. In the default WordPress editor this requires users to switch to “Text” view, locate and manually add the required attribute to the table tag. When the table usability features are enabled under plugin settings and the “Format” selector is turned on through TinyMCE Advanced a format labeled “Presentation Table” will be added to the format select. Users can then simply select the affected table or image and choose “Presentation Table” from the format dropdown. The plugin will automatically add the required attribute when the page is displayed. This feature is available when using the classic editor or a classic editor block inside your page or post.
Tables used for presentation only should have the attribute role=”presentation” added to the table tag. In the default WordPress editor this requires users to switch to “Text” view, locate and manually add the required attribute to the table tag. When the table usability features are enabled under plugin settings and the “Format” selector is turned on through TinyMCE Advanced a format labeled “Presentation Table” will be added to the format select. Users can then simply select the affected table or image and choose “Presentation Table” from the format dropdown. The plugin will automatically add the required attribute when the page is displayed. This feature is available when using the classic editor or a classic editor block inside your page or post.
Note: The Gutenberg (block editor) table block does not create accessible tables. Instead insert your tables using a classic block which will allow you to insert headings, scope etc….
Adding Aria-Labels to Link
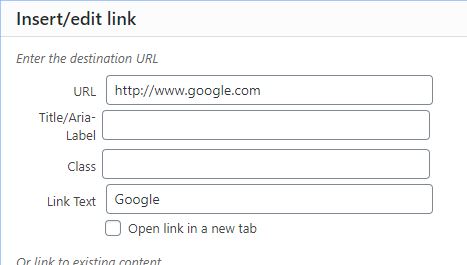
The title attribute can be used to provide supplemental information to improve the accessibility of links however some screen readers don’t support the title attribute and those that do, don’t read the title attribute by default. The information in the title attribute is shown to visual users as a tool tip when hovering over the object with the mouse. The aria-label attribute is a more reliable option. The information included in aria-label will replace the link text for screen reader users but is not shown to visual users. When enabled under plugin settings a title/aria-label box will be added to the linking tools advanced options. Under settings you can control how the information in this field is displayed. If you choose to display it as a title, a tool tip will be included on the link and screen reader users will need to request that the title be read to them which is not ideal. If you select the option to display an aria-label the content in this field will be read to the screen reader user instead of the link text. Refer to the Plugin settings section under “Converting Title Attributes on Links to Aria-Label” for a more detailed description of this option. This feature is available when inserting links using the classic editor or a classic editor block, not inside a Gutenberg (block editor) paragraph block.

To add a title/aria label:
- Select the link in which you would like to add a title.
- Click on the pencil icon or linking icon to open the edit option
- Click on the gear icon to open advanced options
- Enter the desired title
- Choose “Update”
Font Size Selector
The default WordPress font size selector, when enabled sets the font size as points. Points are an absolute size and do not allow the user agent to effectively scale the content. When this option is enabled under plugin settings the default font size selector will be modified to use relative units (percent or ems) based on the option you select under plugin settings.


